線上服務(wù)咨詢
Article/文章
記錄成長點(diǎn)滴 分享您我感悟
小程序?qū)崿F(xiàn)類似于蘋果AssistiveTouch功能(附代碼)
發(fā)表時(shí)間:2019-05-20 08:50:42
文章來源:沈陽網(wǎng)站建設(shè)
標(biāo)簽:小程序 iphone svn html css
瀏覽次數(shù):0
本篇文章給大家?guī)淼膬?nèi)容是關(guān)于小程序實(shí)現(xiàn)類似于蘋果AssistiveTouch功能(附代碼),有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對你有所幫助。
一、首先我先介紹一下,我們要做一個(gè)什么樣的項(xiàng)目功能
項(xiàng)目功能就是一個(gè)音頻點(diǎn)擊播放,當(dāng)點(diǎn)擊為播放的狀態(tài)時(shí),一個(gè)音頻的動(dòng)圖出現(xiàn),而且是可以跟隨著手指的滑動(dòng)而滑動(dòng),而且,在滑動(dòng)動(dòng)圖的時(shí)候,當(dāng)前下的頁面是不可以跟隨著我的滑動(dòng)而上下滾動(dòng),當(dāng)停止滑動(dòng)的時(shí)候,音頻動(dòng)圖停靠在手機(jī)的左側(cè)或者右側(cè),而當(dāng)前下的頁面是可以上下滾動(dòng)的,功能介紹到此為止,下面我們說一下思路。
二、我們做這個(gè)功能,第二步就是要想思路
思路就是,利用微信中的滑動(dòng)事件,外加控制css樣式,來完成這個(gè)功能。
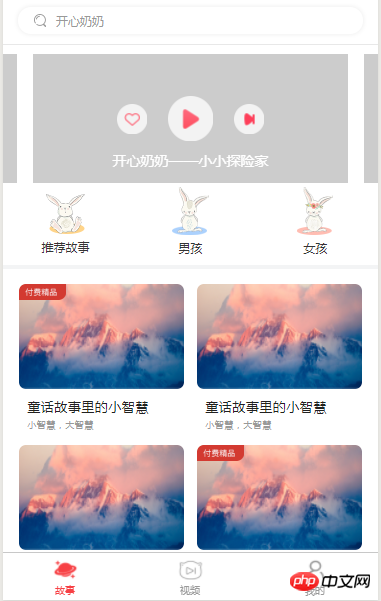
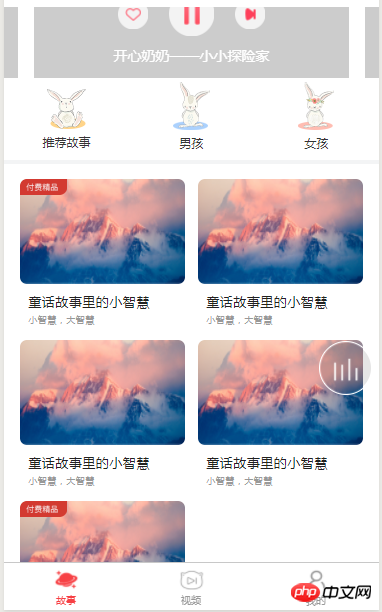
三、這是項(xiàng)目的ui圖,廢話不多說,直接擼代碼。
項(xiàng)目樣圖四、index.wxml、index.wxss、index.js頁面代碼
*index.wxml頁面*
<!-- 搜索 --> <view class='home_srh'> <view class='srh_box' bindtap='srhBox'> <image class='srh_box_img' src='../../img/home_search.png'></image> <view class='srh_box_text'>開心奶奶</view> </view> </view> <!-- 音頻分類 --> <view class='home_ban'> <!-- 輪播圖 --> <view class="page-section"> <swiper circular="true" previous-margin="44rpx" next-margin="44rpx"> <!-- <block wx:for="{{}}" wx:key=""> --> <swiper-item> <view class="swiper-item"> <audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio> <view class='audio_box'> <button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'> <image src='../../img/home_adplay.png' ></image> </button> <button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'> <image src='../../img/home_adstop.png' ></image> </button> </view> <view class='audio_next'> <image src='../../img/audio_next.png'></image> </view> <view class='audio_collect'> <button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'> <image src='../../img/audio_nocollect.png'></image> </button> <button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'> <image src='../../img/audio_collect.png'></image> </button> </view> <view class='audio_text'>開心奶奶——小小探險(xiǎn)家</view> </view> </swiper-item> <swiper-item> <view class="swiper-item"> <audio src="http://img.tukuppt.com/preview_music/00/00/60/yulan-5b87c00c59d402663.mp3" id="myAudio" loop></audio> <view class='audio_box'> <button bindtap='audioPlay' wx:if="{{adply1}}" class='audio_play'> <image src='../../img/home_adplay.png' ></image> </button> <button bindtap='audioPause' wx:if="{{adply2}}" class='audio_play'> <image src='../../img/home_adstop.png' ></image> </button> </view> <view class='audio_next'> <image src='../../img/audio_next.png'></image> </view> <view class='audio_collect'> <button bindtap='audioColy' wx:if="{{adcol1}}" class='audio_coly'> <image src='../../img/audio_nocollect.png'></image> </button> <button bindtap='audioColn' wx:if="{{adcol2}}" class='audio_coly'> <image src='../../img/audio_collect.png'></image> </button> </view> <view class='audio_text'>開心奶奶——小小探險(xiǎn)家</view> </view> </swiper-item> <!-- </block> --> </swiper> </view>----------> 重點(diǎn)!!!! <!-- 音頻動(dòng)圖 --> <view class='{{ home_back }}' catchtouchmove='true' > <view class='audio_fre' wx:if="{{ adFre }}" bindtouchmove="handletouchmove" bindtouchend="handletouchend" style = "top:{{top}}px; left: {{left}}px; right: {{right}}px"> <image class='audio_fre1' src='../../img/audio_back.png'></image> <image class='audio_fre2' src='../../img/audio_fre.gif'></image> </view> </view>---------- <!-- 分類 --> <view class='menu_ul'> <view class='menu_li' id="0" bindtap='menuLi'> <image src='../../img/recom.png'></image> <view class='menu_text'>推薦故事</view> </view> <view class='menu_li' id="1" bindtap='menuLi'> <image src='../../img/boy_icon.png'></image> <view class='menu_text'>男孩</view> </view> <view class='menu_li' id="2" bindtap='menuLi'> <image src='../../img/girl_icon.png'></image> <view class='menu_text'>女孩</view> </view> </view> </view> <!-- 兒童故事 --> <view class='child_story'> <view class='story_ul' wx:if="{{curr_index == 0}}"> <view class='story_li' bindtap='storySec'> <view class='story_li_img'> <image class='story_li_img1' src='../../img/weekend-first.png'></image> <image class='story_li_img2' src='../../img/pay_icon.png'></image> </view> <view class='st_li_tit b'>童話故事里的小智慧</view> <view class='st_li_sec'>小智慧,大智慧</view> </view> </view> <view class='story_ul' wx:if="{{curr_index == 1}}"> <view class='story_li' bindtap='storySec'> <view class='story_li_img'> <image class='story_li_img1' src='../../img/weekend-first.png'></image> <!-- <image class='story_li_img2' src='../../img/pay_icon.png'></image> --> </view> <view class='st_li_tit b'>童話故事里的小智慧</view> <view class='st_li_sec'>小智慧,大智慧</view> </view> </view> <view class='story_ul' wx:if="{{curr_index == 2}}"> <view class='story_li' bindtap='storySec'> <view class='story_li_img'> <image class='story_li_img1' src='../../img/weekend-first.png'></image> <image class='story_li_img2' src='../../img/pay_icon.png'></image> </view> <view class='st_li_tit b'>童話故事里的小智慧</view> <view class='st_li_sec'>小智慧,大智慧</view> </view> </view> </view>
小程序,iphone,svn,html,css