
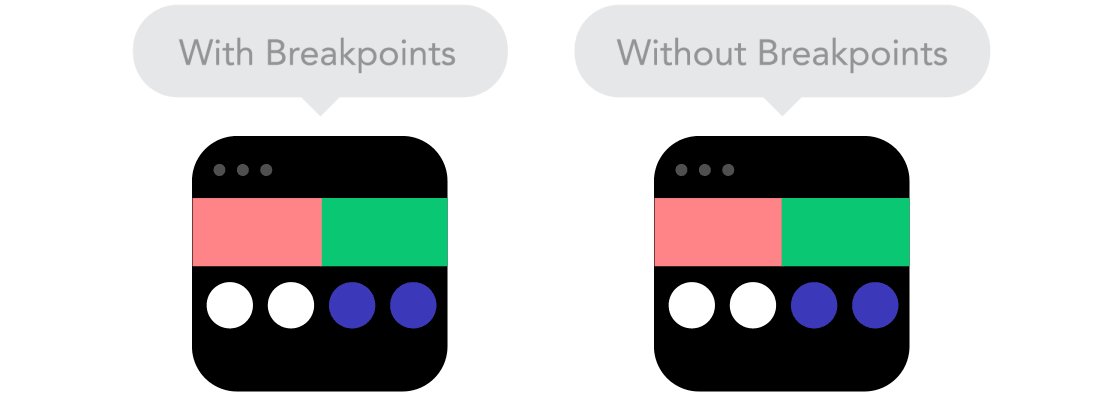
斷點(diǎn)
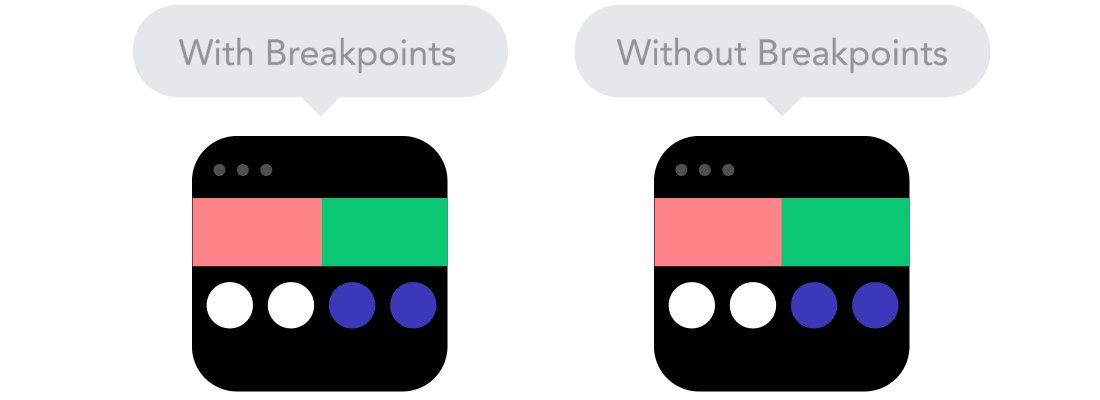
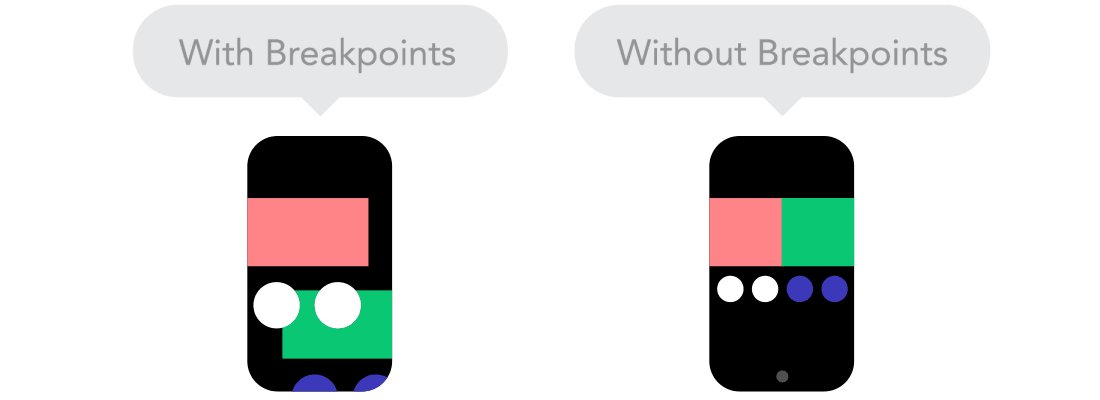
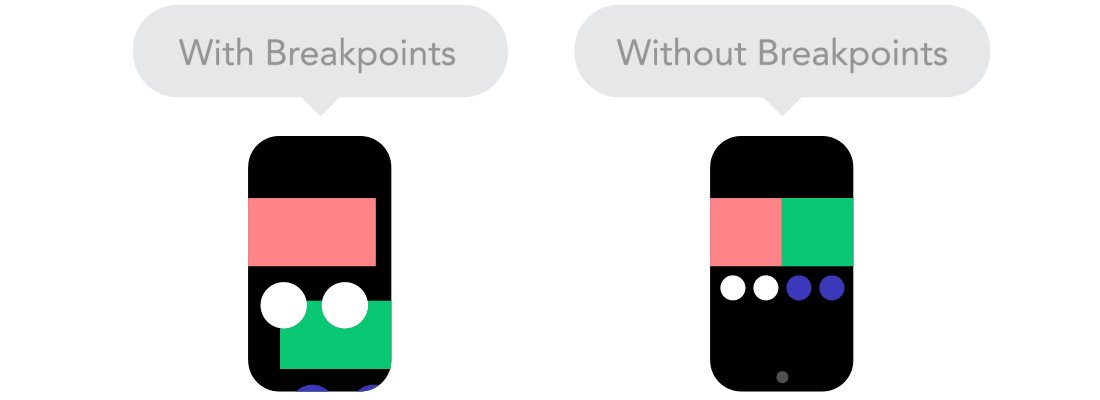
斷點(diǎn)可以讓頁(yè)面布局在預(yù)設(shè)的點(diǎn)進(jìn)行變形,也就是說(shuō),在臺(tái)式桌面上顯示3欄,在移動(dòng)設(shè)備上僅顯示1欄。大多數(shù)CSS屬性都可以實(shí)現(xiàn)斷點(diǎn)之間的變形。斷點(diǎn)放置的位置通常取決于內(nèi)容。比如,如果一句話要換行,你可能就需要加上斷點(diǎn)。但斷點(diǎn)使用時(shí)需要謹(jǐn)慎——如果搞不清內(nèi)容之間的邏輯關(guān)系,很容易弄的一團(tuán)亂。

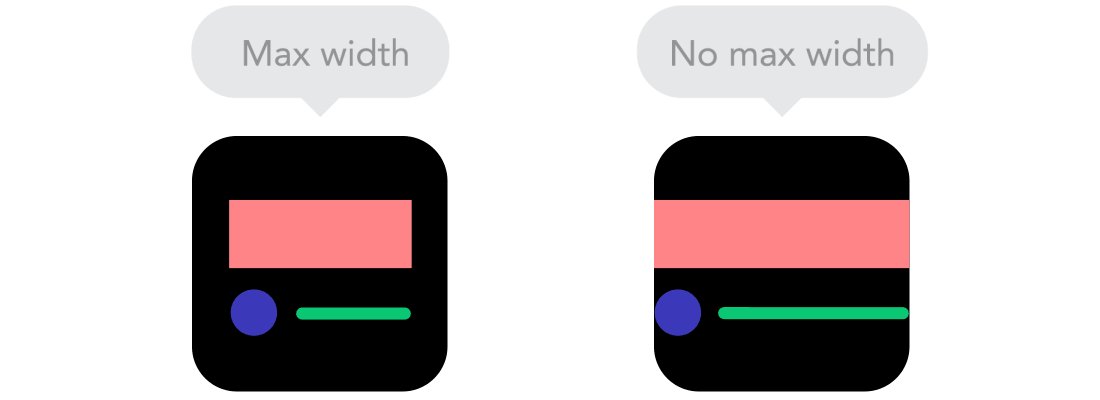
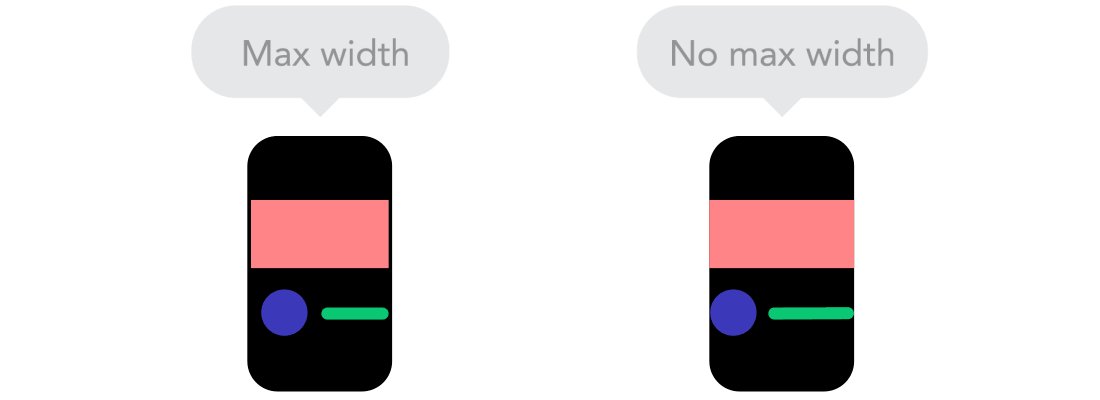
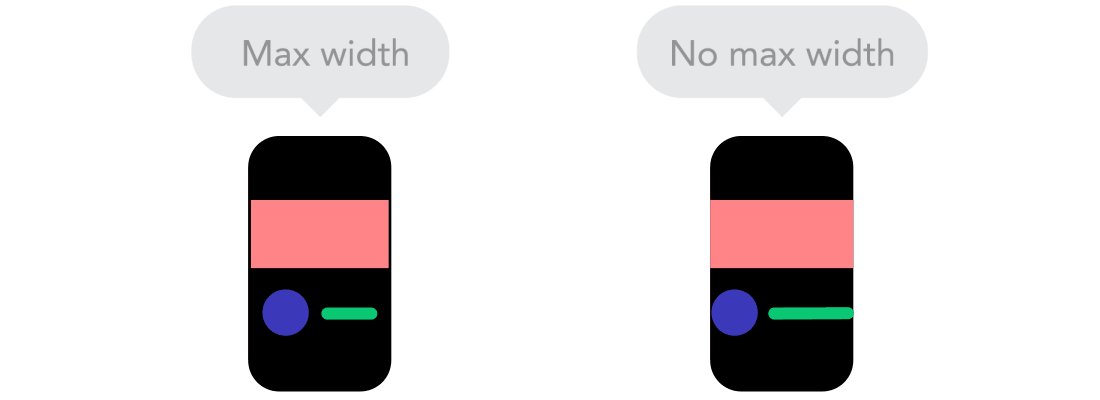
最大和最小值
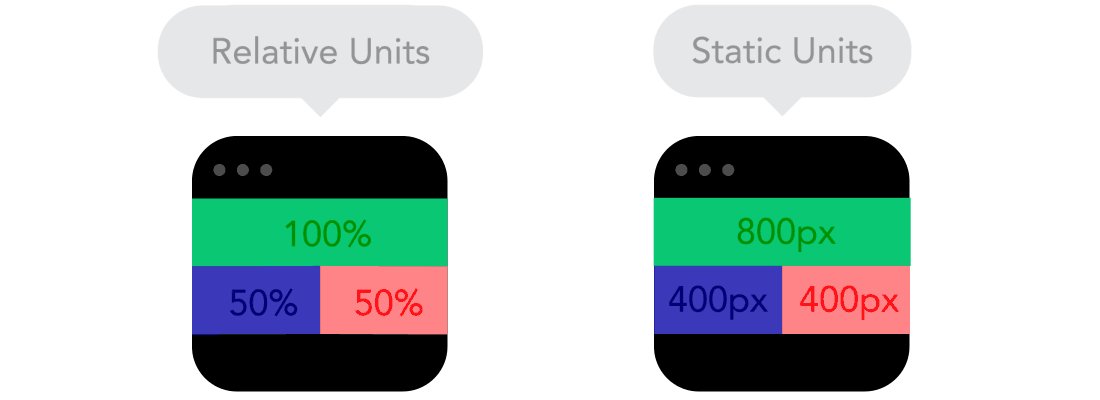
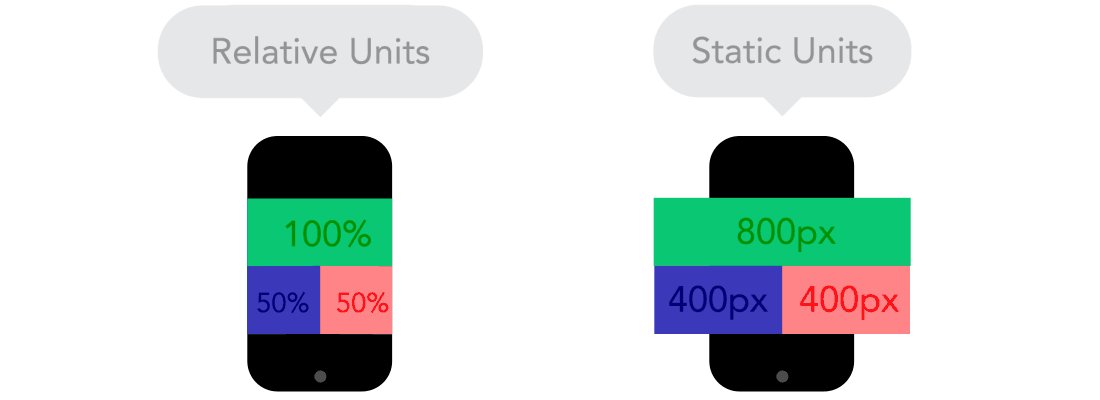
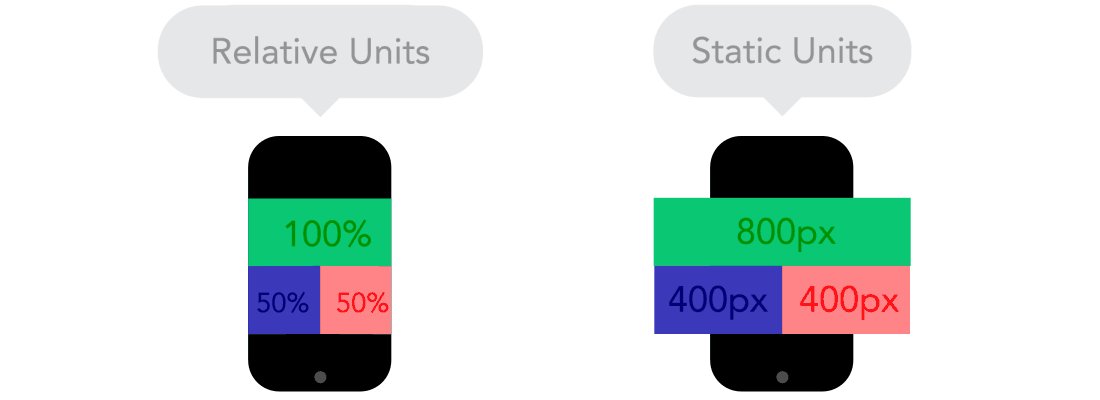
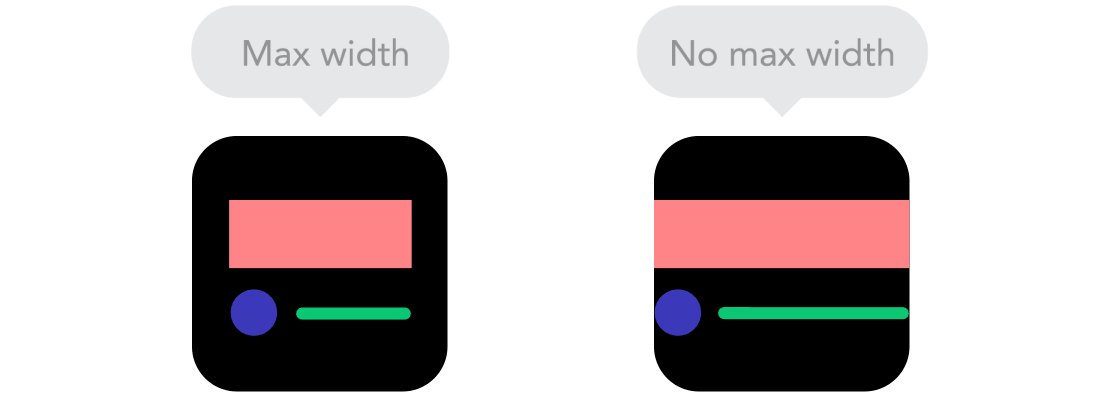
有時(shí)候內(nèi)容占滿整個(gè)屏幕寬度(例如在移動(dòng)設(shè)備上)是好事,但如果相同的內(nèi)容在電視屏幕上也撐得滿滿的,貌似就不太合理了。這就是為什么要有最大/最小值。例如,如果寬度為100%,最大寬度1000px,那么內(nèi)容就會(huì)以不超過(guò)1000px的寬度填充屏幕。

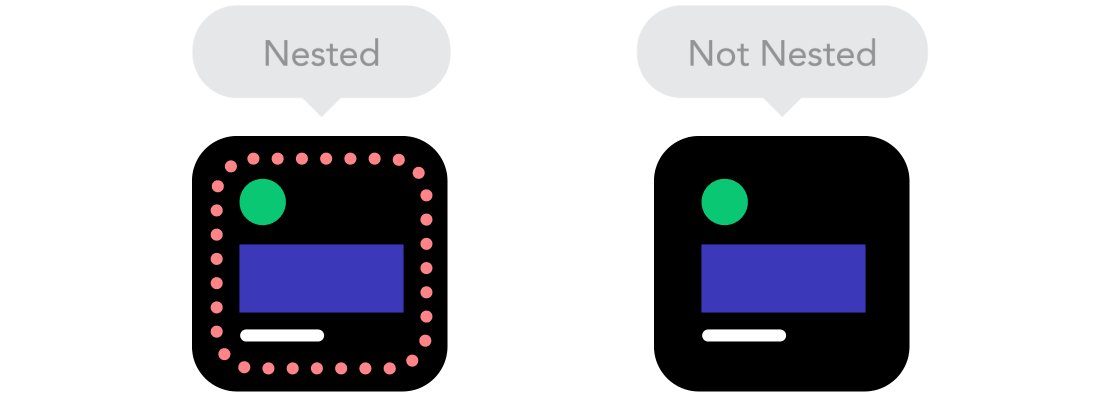
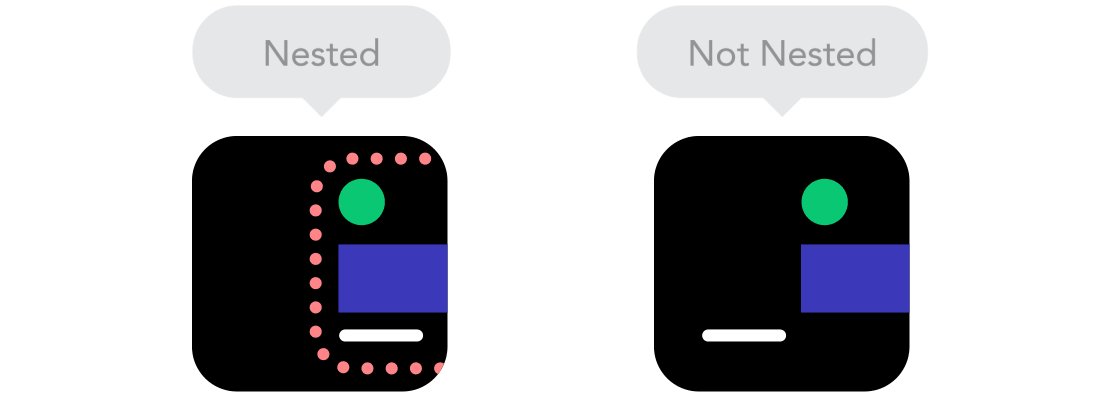
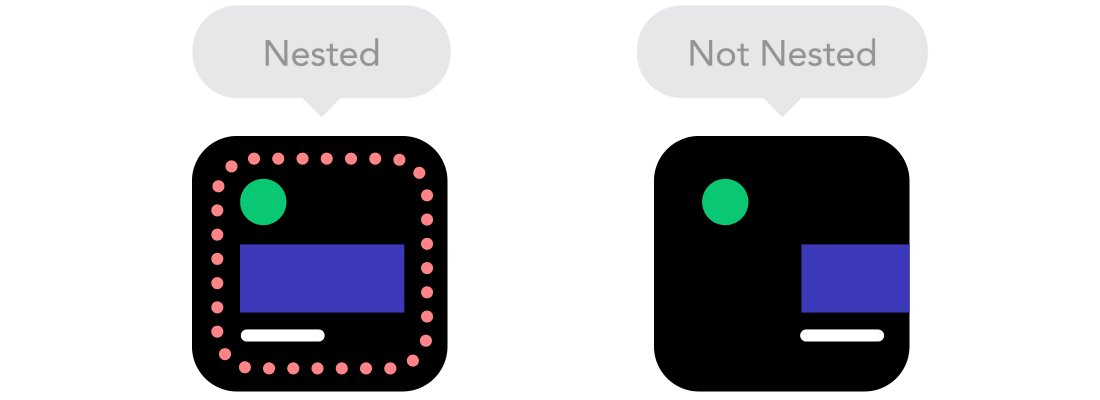
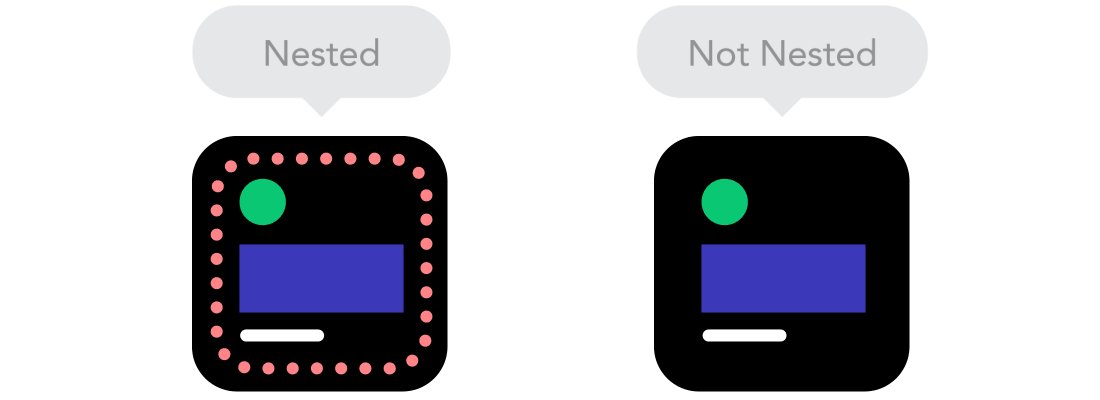
嵌套對(duì)象
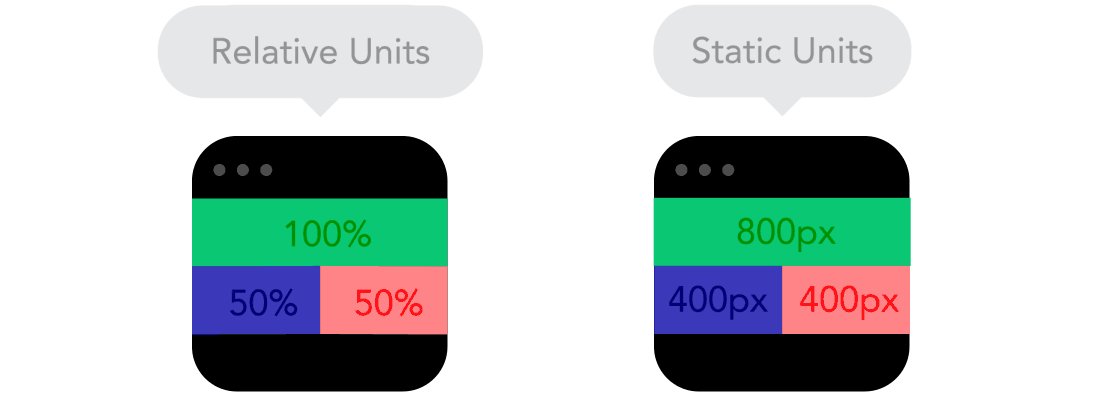
還記得相對(duì)位置嗎?如果一大堆要素彼此都緊密聯(lián)系,那么必將難以控制。因此,將要素放置到容器中就會(huì)讓它們變得更加好理解,并且簡(jiǎn)潔明快。這種情況就需要用到像素之類的靜態(tài)單位了。靜態(tài)單位對(duì)于logo和按鈕等不需要擴(kuò)展的內(nèi)容來(lái)說(shuō)非常有用。